작성자: Ian
수정일: 210115
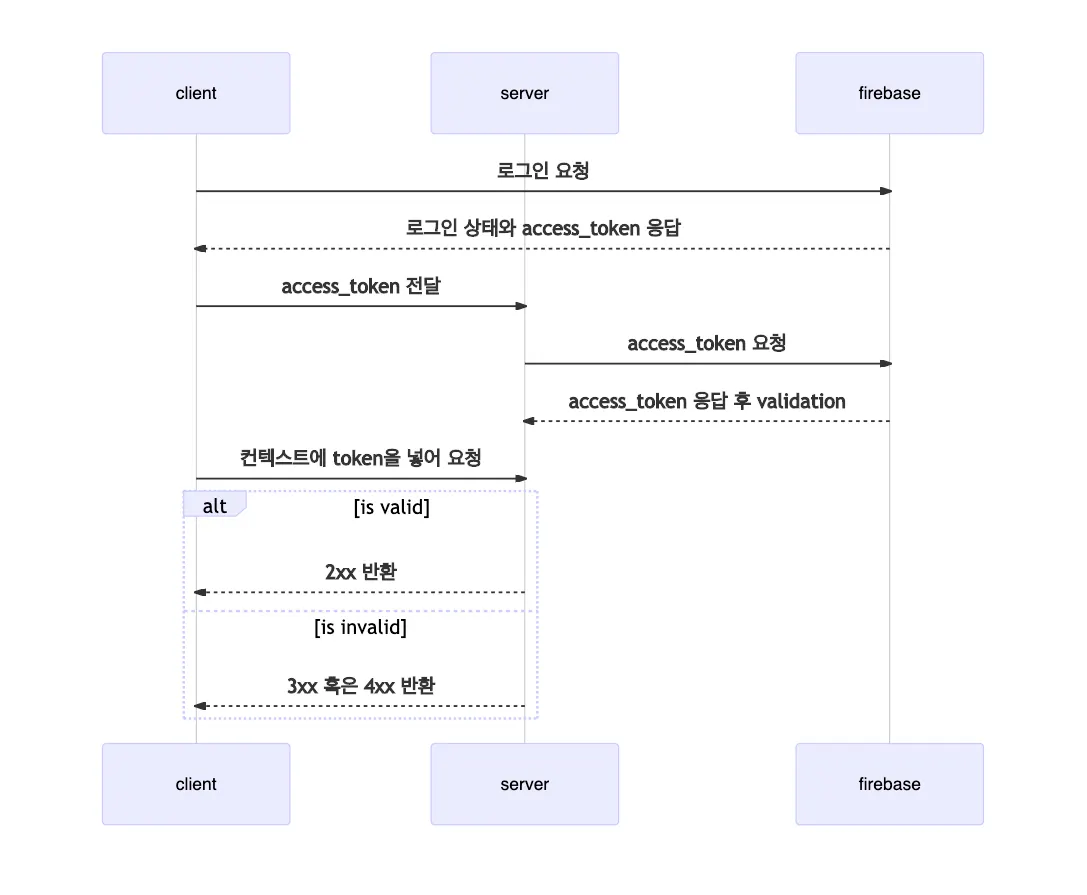
프론트엔드에서는 우선 firebase에서 받은 access_toekn을 axios 컨텍스트에 실어 백엔드로 요청을 날릴때 같이 날립니다.
import axios from 'axios'
import admin from 'firebase-admin'
import React from 'react'
const todoAxios = axios.create()
todoAxios.interceptors.request.use(conf => {
const token = admin.auth().getCurrentUser() // peseudo 메서드에요
conf.headers.Authorization = `Bearer ${token}`
return conf
}
JavaScript
복사
마찬가지로 백엔드에서도 프론트엔드에서 날린 요청을 먼저 미들웨어에서 토큰 인증처리하고 넘어갑니다.
const admin = require('firebase-admin')
admin.initializedApp()
// 모든 라우터용
const isDecodeIdToken = async (req, res, next) => {
if (req.headers.authorization.startsWith('Bearer ')) {
const idToken = req.header.authroization.split('Bearer ')[1]
try {
const decodedToken = await admin.auth().verifyToken(idToken)
req.currentUser = decodedToken
} catch (e)
throw Error(e)
}
next()
}
// 로그인 세션 있는 요청용
const isVerified = async (req, res, next) => {
const user = req.currentUser
if (!user) res.status(403).send(sthJsonHandler)
// 혹은 3xx으로 인증에러 없이 바로 로그인 페이지로 이동하는 시나리오
}
JavaScript
복사
여기까지만 저희가 관리하고 refresh_token은 firebase 문서의 관리 > 사용자 세션 관리에서는 다음과 같이 말하고 있어 특정 상황 (결제같이 세션이 꼭 유지되어야 하는 경우) 을 제외하고는 저희가 컨트롤할 필요가 없습니다.
•
access_token은 수명이 1시간 정도이며, refresh_token을 사용해 새 access_token을 가져올 수 있다.
•
refresh_token은 사용자가 삭제되거나 비활성화되거나 계정에 비밀번호, 이메일 주소 업데이트 등의 이벤트가 감지된 경우 자동으로 만료된다.
•
refresh_token을 취소하는 기능도 있다. 사용자가 구글에 기기 도난신고를 하면 기존 refresh_token은 취소된다.
•
비밀번호 재설정을 해도 사용자의 기존 token은 취소되지만 이 경우 firebase 인증 백엔드에서 자동으로 취소 처리한다.