웹페이지 기준
크롬,IE 기준으로 해상도 조정 최소 해상도에서 모바일로 변경 해상도 및 디자인 고려
→모바일 접근성 및 사용성 확인
→일부 키워드 툴의 경우 모바일 접근 안됨
→화면 전환 및 사이즈에 따른 메뉴 구성 및 레이아웃, 그리드 변경 요소 check
•
해상도 정의 web기준(크롭 IE11 기준)
◦
해상도별 점유율
▪
12920*1080 > 1280*1024 > 1366*768 > 1600*900
◦
1024PX
▪
최소 해상도 기준
▪
width: 1024px, min960px, max 996
▪
콘텐츠 영역 최소 800px
•
해당 콘텐츠 영역 800px 이하일 때, 모바일로 전환
◦
1280px
▪
최적해상도 기준
▪
width: 1280px, min1200px, max 1260
•
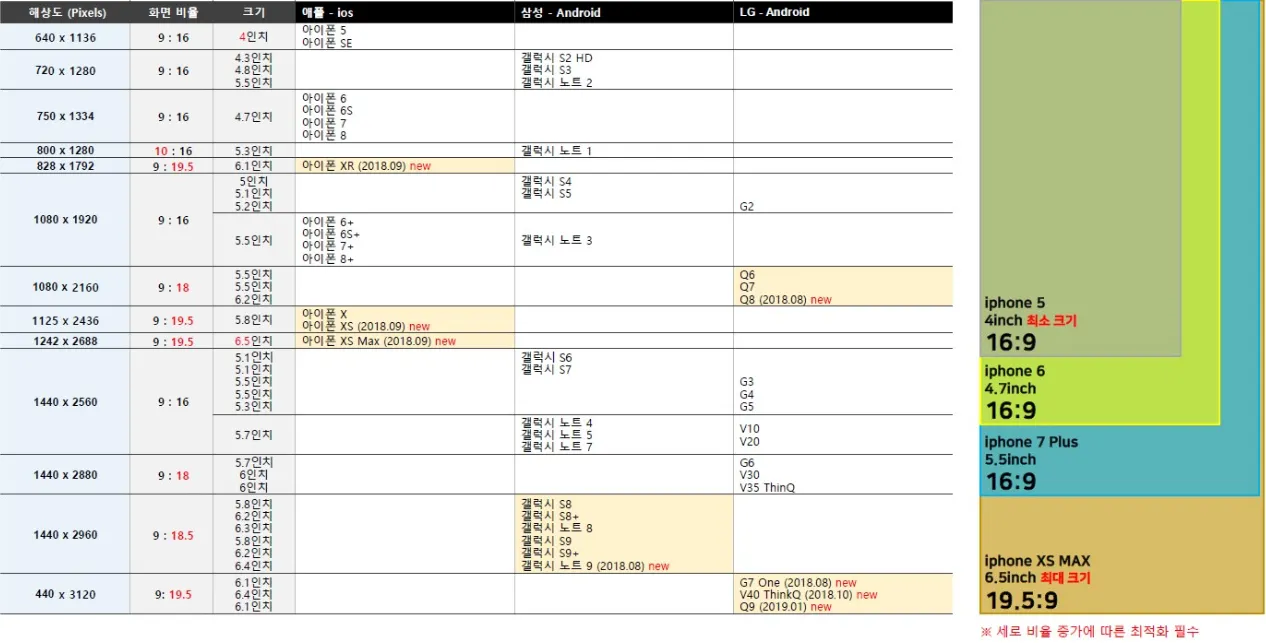
해상도 정의 moblie기준(안드로이드 및 아이폰)